Employing wireframes for your benefit
- Read time: 4 mins
- Tech level: low
- Key point: wireframes are an important part of building a great website.

Wireframes are the foundation on which to begin building your new website. It doesn’t matter the size of your website, design or shape, wireframes are the building blocks before the creative design takes place.
It is sometimes suggested that you can skip the wireframe stage and go full steam ahead into site design, and what the website is going to look like. This is an expensive approach. Some web design agencies may skip this stage as they feel the digital and technology talk about wireframes would confuse the client. Not the case.
If you understand what a blueprint is to a house, then you understand what a wireframe is to a website.
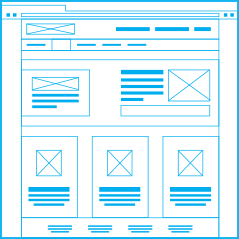
What is wireframe design?
You see the frame structure of a house well before you see the fixtures and fittings. Website building is just the same.
You wouldn’t enlist the service of an interior designer, before first consulting with an architect and reviewing a blue print.
Wireframes allow for website clarification and while in many instances clients may not understand terms like; hero image, faceted search, product filtering and lots of other types of features.
Stages of web design
From sketches to a complete design
At each stage of the website design process, we test and
improve each version before moving onto the next stage.
 Blue print (wireframe) testing with real people
Blue print (wireframe) testing with real people Version 2 of website
Version 2 of website
blue print (wireframe) testing with real people Complete web design
Complete web design
Overlooking this step in order to go straight to the look and feel of your website would not be building a user- friendly website.
Once you have worked out the site structure of all your most important webpages, only then can the visual design begin.
When to start wireframe design?
Wireframing starts at the structural level of building your website. It focuses on the layout and functionality of a page rather than the visual design of a page, and takes into account the user needs and the users experience whilst on your website.
Wireframes are used in the early stages of website building and development to build the basic structure of a page, before any content or design is added in.
How a wireframe design service works
Wireframing, prototypes and mock-ups. When speaking to a website designer after you have worked out the structure and layout, you might think you interaction with him will be limited until they’re ready to present you with your shiny new website.
Instead, after a few initial meetings you’re handed a black and white (sometimes hand drawn) blue print of your website. Anything but shiny or even finished! That blue print draft is called the wireframe. It’s the foundation and starting point to layout and structure of your website.
What’s good about wireframing?
Cost saving. A wireframe is not expensive to produce. You can test it and potentially find issues that would have been expensive to fix if discovered at a later stage. Wireframing requires absolutely no artistic skill, so don’t expect your designer’s blue prints to be master pieces. This stage is just about the first steps of building your website and visualisation of the product structure and hierarchy.
Remember a designer knows what they’re doing. As you would trust a builder to build your house, you should also trust your designer to foresee any potential problems that may arise with layout from wireframing.
That is what wireframes are for. To iron out all the little issues in website design so that your website will function perfectly when launched.
Why you need it
- It will visually display your information and hierarchy. By seeing it on paper you will get a very good sense how everything is laid out and links together. This is where you can make adjustments before you get to the design process.
- Forget about the shiny colours and styles of font at this stage, all you need to think about is, "what do I want my user to do when they come on my website"? By removing the design aspect you will have direct focus on the important needs of your website (the functional stuff for the user).
- Once the important functional stuff is laid out and you know what is important, you can now decide where everything should go on your site. What features you want on your site, i.e. social media, feedback forms, Google maps. Wireframing helps to determine where these features will be best suited on your website.
Building a great user friendly website is a process. Wireframing is just one part of the development in the web design, and definitely not a part to be skipped.
Looking for a web design company and digital experts with years of experience? Our talented designers build websites that are SEO friendly, customer centric and user focused. See our portfolio of websites.
Learn more about wireframing
See how we have used wireframing and view case studies from previous projects.